DataList
Latest Update:Jun 26 2023
Scenarios
This is suitable for scenarios where you need to query multiple records from a data source and display the returned list in a loop, such as when querying a list of users.
Basic Functions
Data querying, filtering, and pagination are the core functions of the data list component. It allows you to quickly retrieve a list of data from data models or APIs and render it on a web page, including pagination features and more.

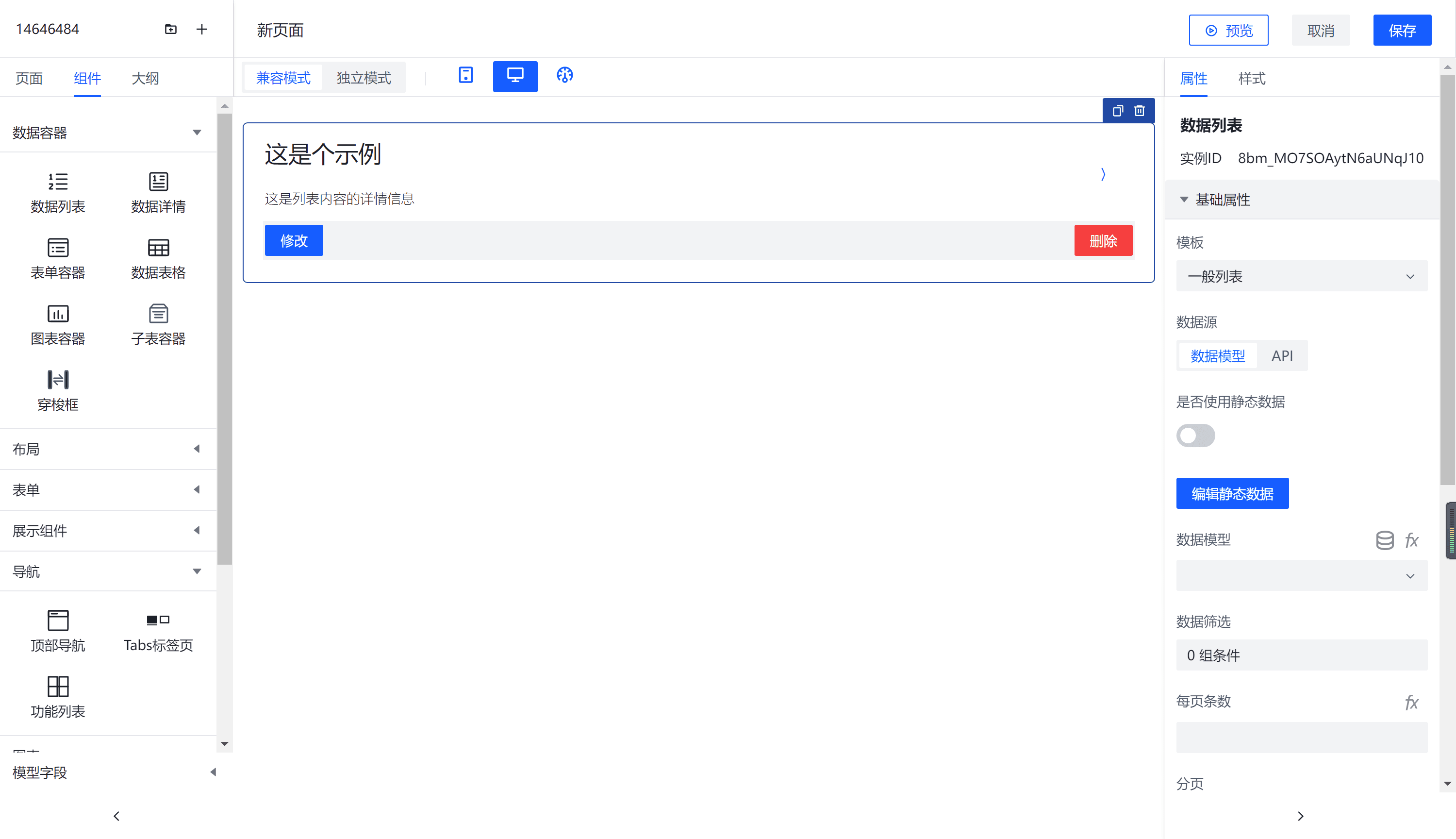
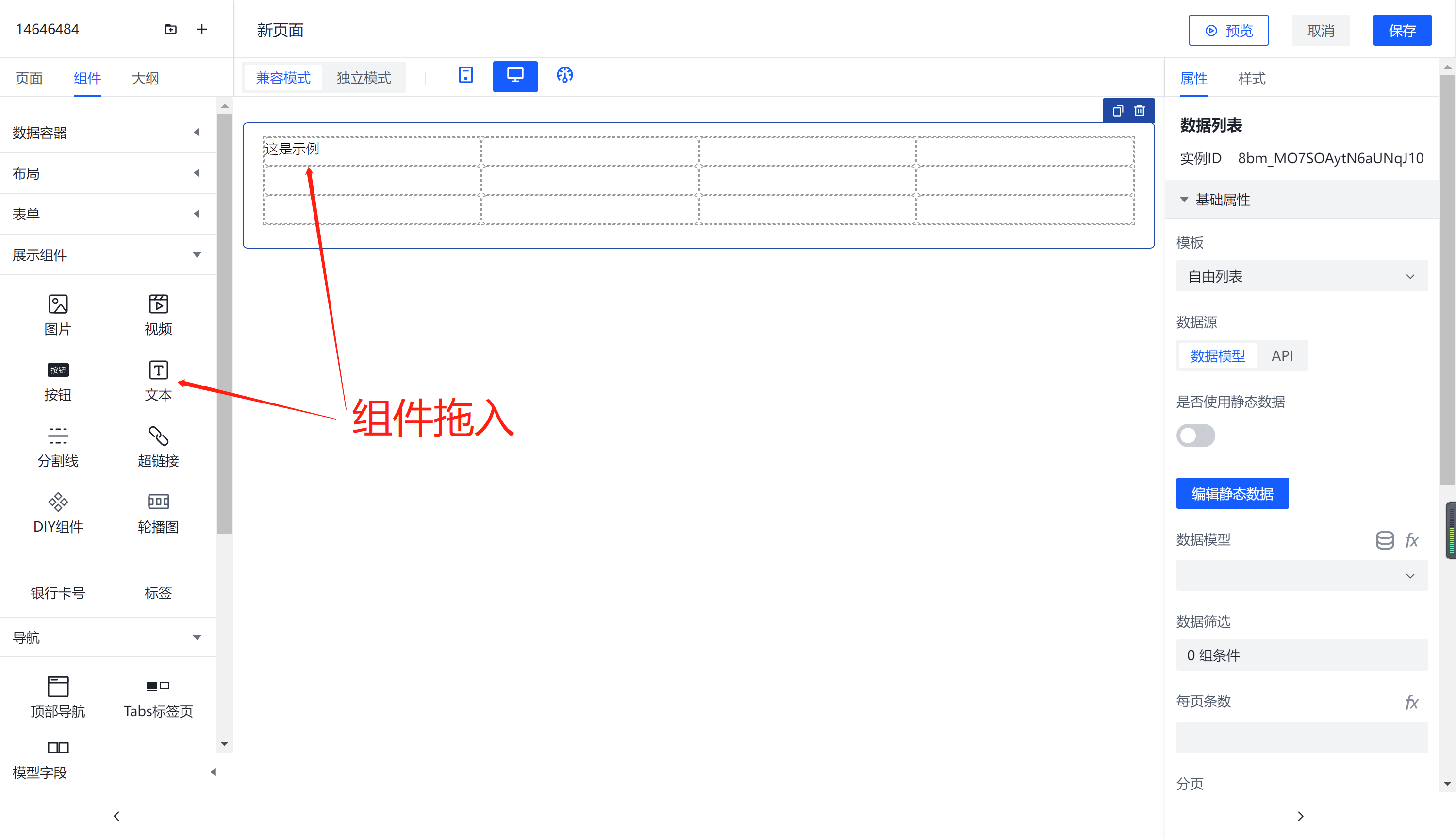
Data Usage and Presentation
The data list is a data provider, and the data it provides can be used by all business components. Here's how it can be used:

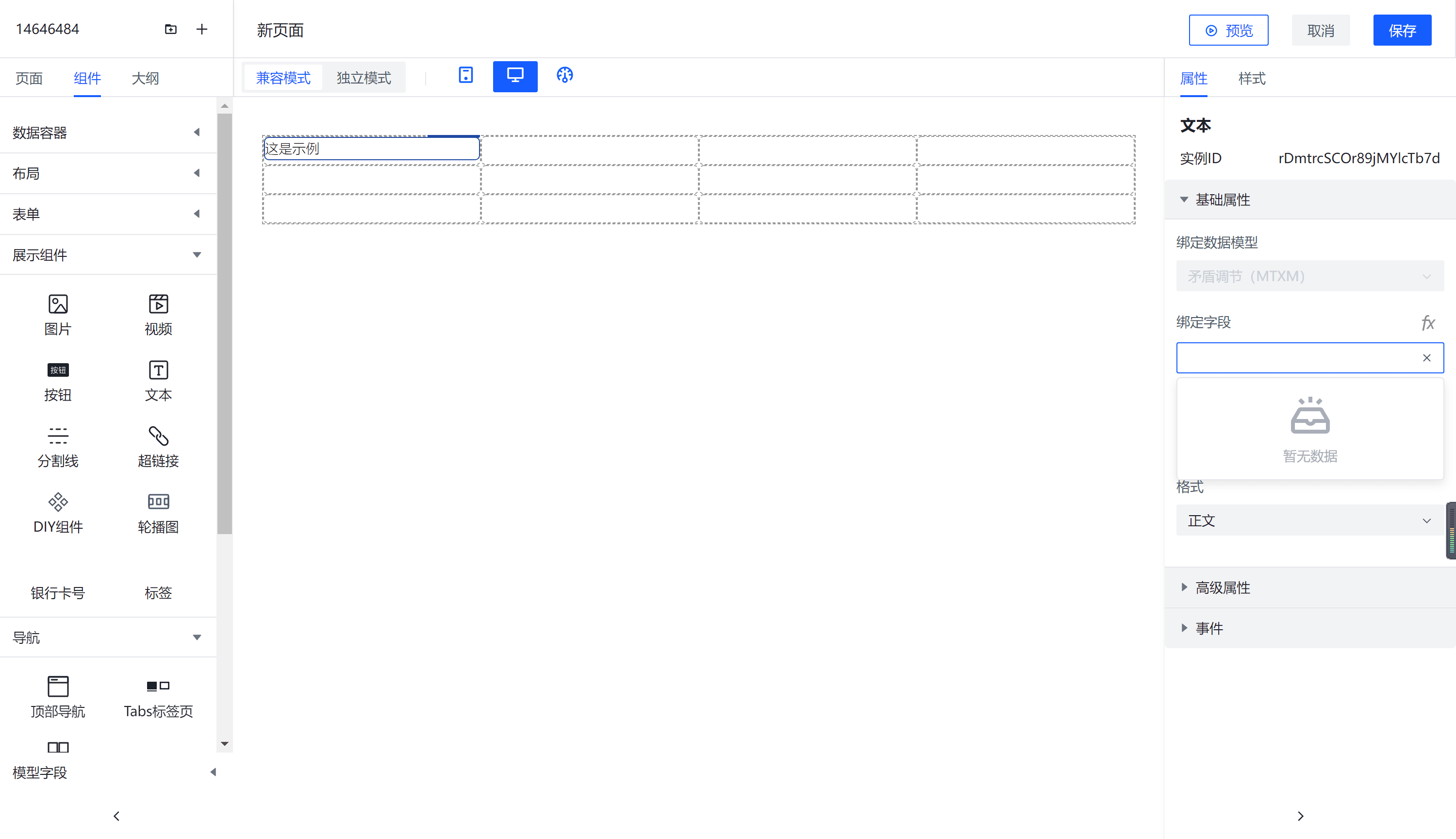
Drag the components that need to be bound to data into the data container, and click "Bind Fields" to select the data from the data container.

Requirements for Calling APIs
When calling APIs, the input and output of the calling method must meet the following conditions, otherwise, it will not be displayed correctly.⚠️
Input Parameters:
- pageNo:Page number (optional)
- pageSize:Number of items per page (optional)
- orderBy:Sorting field name (optional). Can take values from various fields in the output records
- orderType:排序方式(选填)。升序传 asc,降序传 desc。
Output Parameters:
-
total:Total number of records (required)
-
records: Multiple data records in an array of objects. Note: Each object in the array must include a unique identifier field, _id (text type), for features like pagination to function properly。
##Property Introduction
组件接收的外部传入的属性
| 属性名称 | 属性说明 |
|---|---|
| 模板 | 用户可根据实际使用情况,设置不同的模板,模板可根据实际情况进行调整 |
| 数据源 | 用户根据使用的数据源进行调整,可使用数据模型提供的数据源,也可以使用 API 提供的数据模型 |
| 静态数据 | 用户根据使用的数据源进行调整,可使用数据模型提供的数据源,也可以使用 API 提供的数据模型 |
| 数据模型 | 用户选用数据模型提供的数据源时,需要选择数据模型 |
| 数据筛选 | 筛选用于展示数据,弹出表达式设计窗口 |
| 每页条数 | 设置每页显示的数量,该数量为默认值 |
| 分页 | 选择分页器的类型 |
| 数据总数 | 是否显示数据总数 |
| 是否可以改变每页条数 | 分页器中显示每页条数显示数量的按钮 |
| 排序字段 | 选择根据哪个字段进行排序 |
| 无数据提示 | 当查询为空时,提示该行设置的字段 |
| 加载到底提示 | 当加载到最后一条数据时 |