Data List
Latest Update:Jul 5, 2023, 10:42:22
Scenarios
This component is suitable for situations where multiple data records are queried from a data source and displayed in a loop, allowing for flexible layout of data within a table.
Basic Function
Data Query, Filtering, and Pagination.
The Data List component is one of the core components for fetching data. It enables rapid data retrieval from data models and APIs, rendering them on the page in the form of a list with features like pagination.

Data Usage and Presentation
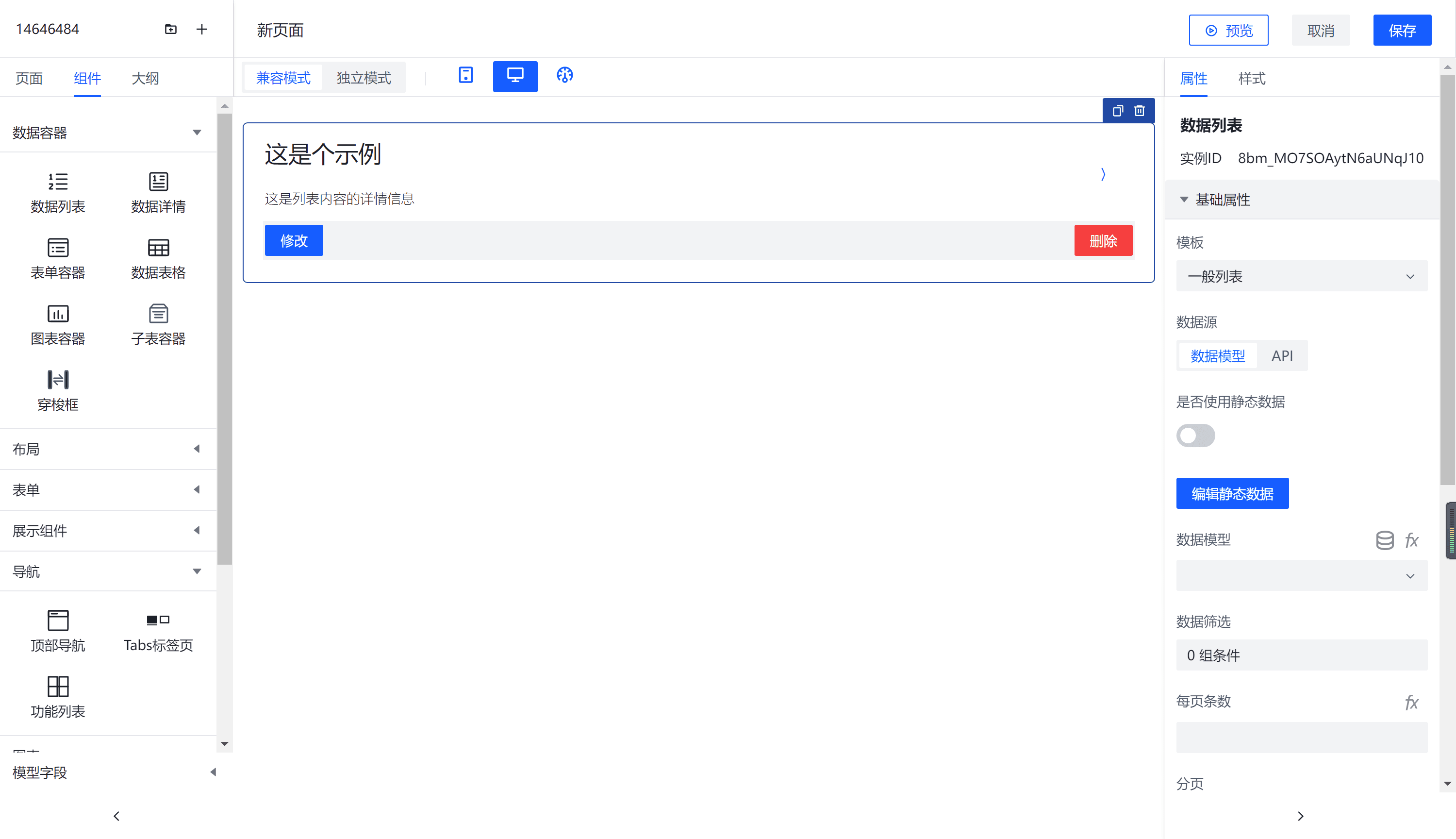
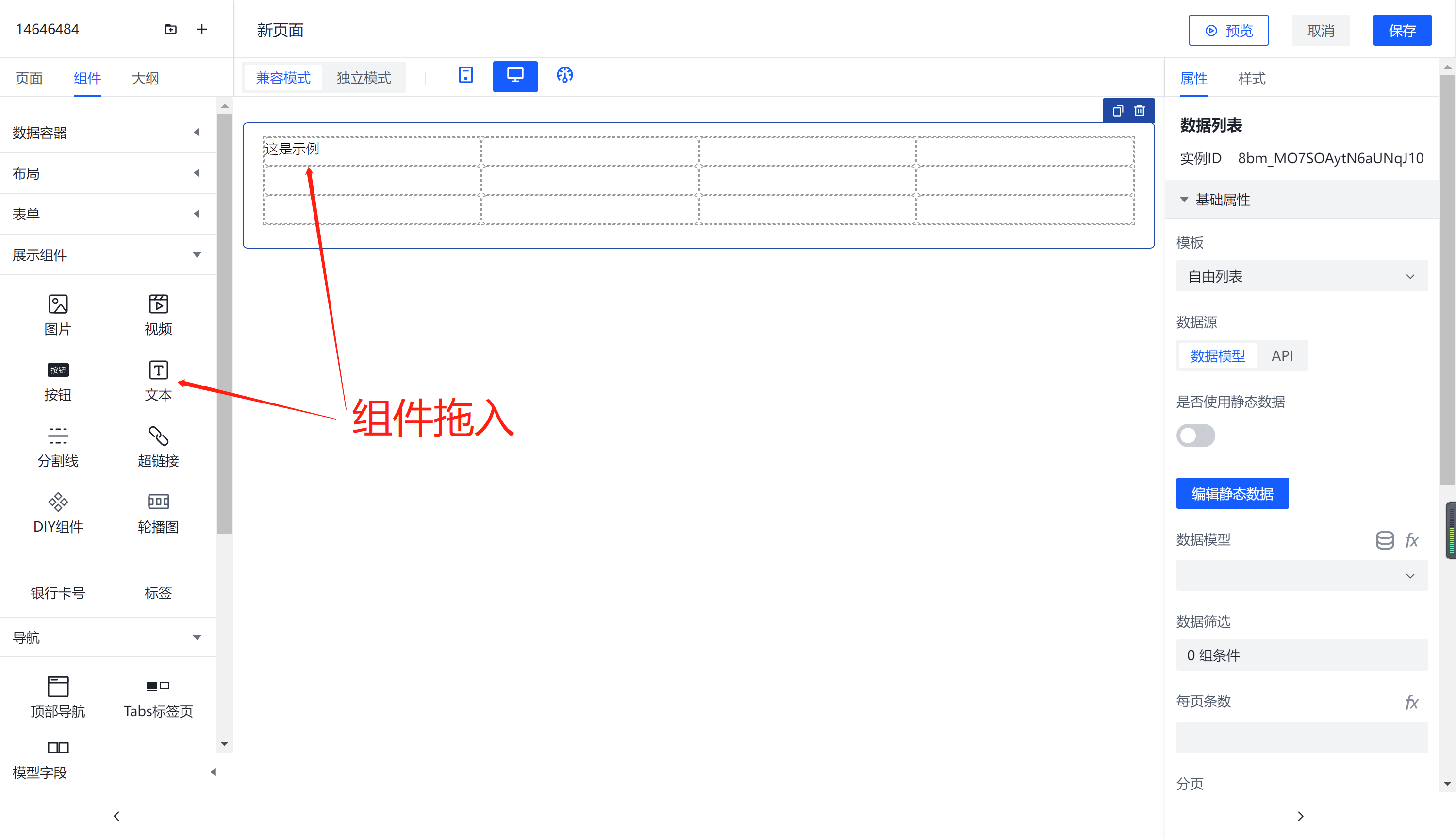
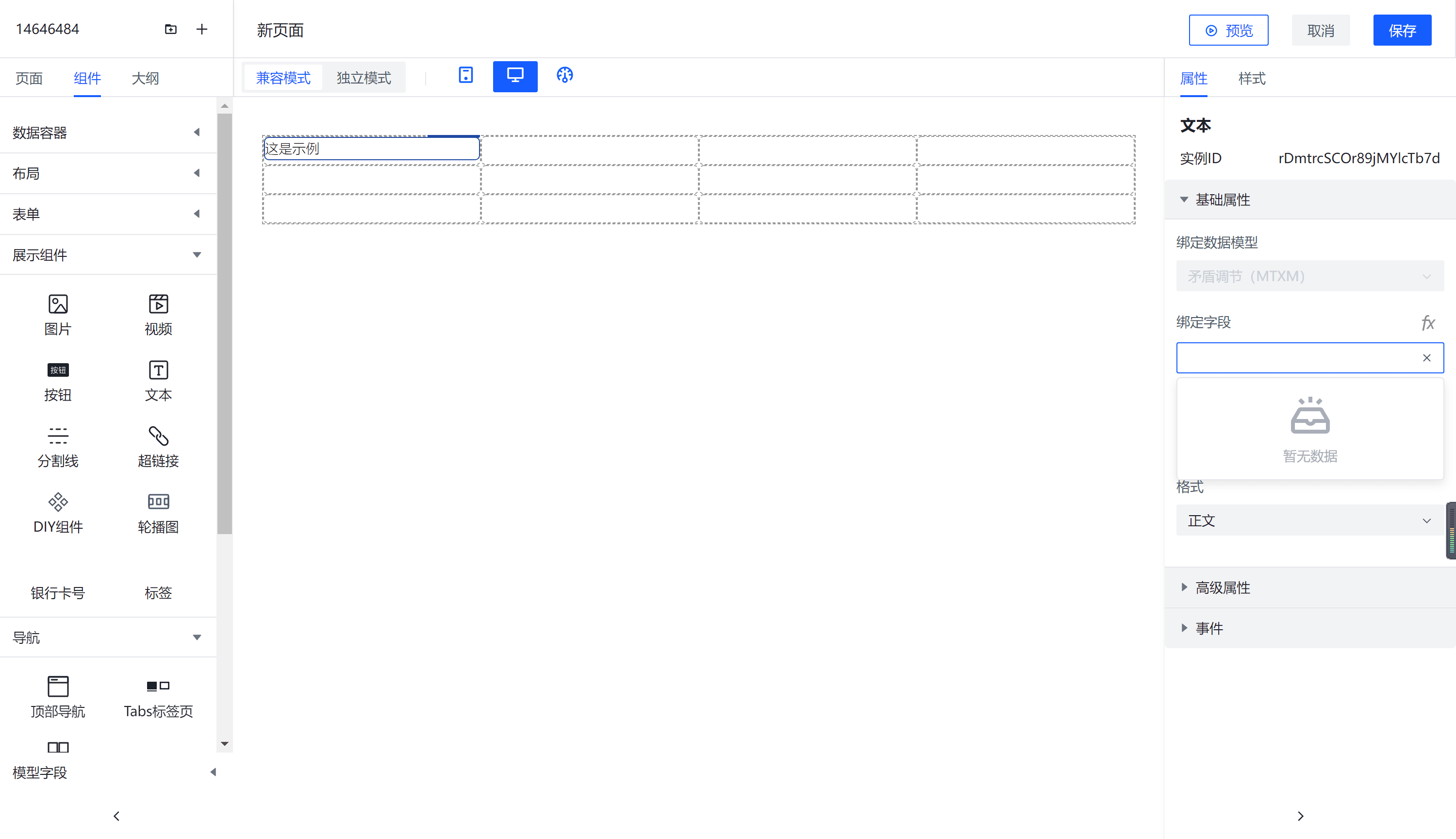
The Data List serves as a data provider, and the provided data can be used by all business components. Here's how it can be used:

Drag and drop the component that needs to be bound to data into the data container.Click on "Bind Fields" to select the data from the data container.

Requirements for Calling APIs
When calling APIs, the input and output parameters must meet the following requirements; otherwise, proper display may not be achieved.⚠️
Method Input Parameters:
- pageNo: Page number (optional).
- pageSize: Number of items per page (optional).
- orderBy: Field name for sorting (optional). You can use the values from the "records" field in the output.
- orderType: Sorting order (optional). Use "asc" for ascending and "desc" for descending.
Method Input Parameterss:
- total: Total number of records (required).
- records: An array of objects representing multiple data records. Note: Each object in the array should include a unique identifier field called "_id" (text type) for pagination and other functionalities to work correctly.
##Property Introduction
Properties received from external input for the component
| Property Name | Property Description |
|---|---|
| Template | Users can customize different templates based on their actual usage and adjust them as needed. |
| Data Source | Users can adjust it according to the data source they are using, either by using the data source provided by the data model or the one provided by an API. |
| Static Data | Users can adjust it according to the data source they are using, either by using the data source provided by the data model or the one provided by an API. |
| Data Model | When using a data source provided by the data model, users need to select a data model. |
| Data Filtering | Open an expression design window to filter data for display. |
| Items per Page | Set the number of items to display per page; this number is the default value. |
| Pagination | Choose the type of paginator. |
| Data Total | Indicate whether to display the total number of data records. |
| Allow Changing Items per Page | Display a button in the paginator to allow changing the number of items shown per page. |
| Sorting Field | Select the field to use for sorting data. |
| No Data Prompt | Display a prompt when the query returns no data. |
| End of Data Prompt | Display a prompt when the last data record is loaded. |